카테고리 없음
bootstrap + jqgrid
cozynow
2020. 8. 26. 01:04
bootstrap과 jqgrid 만 잘 구성하면, 디자이너와 퍼블리셔없이 백앤드 개발자가 직접 디자인이 어느정도 가능하다.
1. http://guriddo.net/?page_id=103292 접속해서 최신 버전을 다운 받는다.
Guriddo » Download
DownloadDownload Guriddo products Download Unzip the zip package and read the install instructions. Note: Guriddo Suito PHP and Guriddo jqGrid.Mobile JS has a 30 day trial. Guriddo Suito includes all PHP products and demos: Gurido jqGrid PHP, TreeGrid PHP,
guriddo.net
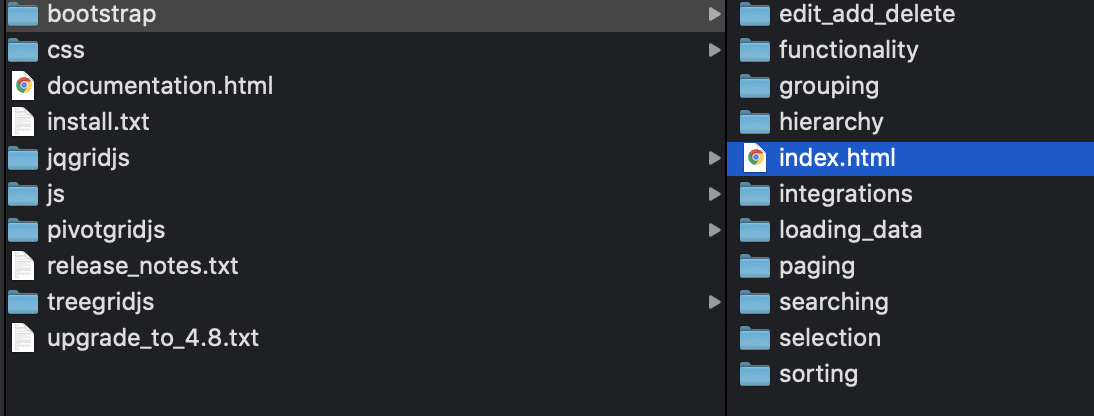
2. 아래와같이 폴더를 풀어서 bootstrap 폴더내 index.html 을 기반으로 제일 상단 경로에 index.html을 만들어서 수정하면서 작업해보자.

3. 소스를 아래와 같이 수정하여, 네이게이션과 엑셀다운로드 기능을 추가해본다.
<!DOCTYPE html>
<html lang="en">
<head>
<!-- The jQuery library is a prerequisite for all jqSuite products -->
<script type="text/ecmascript" src="/js/jquery.min.js"></script>
<!-- We support more than 40 localizations -->
<script type="text/ecmascript" src="/js/trirand/i18n/grid.locale-en.js"></script>
<!-- This is the Javascript file of jqGrid -->
<script type="text/ecmascript" src="/js/trirand/jquery.jqGrid.min.js"></script>
<script type="text/ecmascript" src="/js/jszip.min.js"></script>
<!-- This is the localization file of the grid controlling messages, labels, etc.
<!-- A link to a jQuery UI ThemeRoller theme, more than 22 built-in and many more custom -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
<!-- The link to the CSS that the grid needs -->
<link rel="stylesheet" type="text/css" media="screen" href="/css/trirand/ui.jqgrid-bootstrap.css" />
<script>
//$.jgrid.defaults.width = 780;
</script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
<meta charset="utf-8" />
<title>jqGrid Loading Data - Million Rows from a REST service</title>
</head>
<body>
<div class="container" style="margin-top: 30px">
<h1>My Testing</h1>
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<div class="navbar-header">
<!-- 오른쪽 메뉴바 -->
<button type="button" class="collapsed navbar-toggle" data-toggle="collapse" data-target="#nav_menu" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">
Bootstrap + jqgrid
</a>
</div>
<div class="collapse navbar-collapse" id="nav_menu">
<ul class="nav navbar-nav">
<li class="active">
<a href="">메뉴1</a>
</li>
<li>
<a href="">메뉴2</a>
</li>
<li>
<a href="">메뉴3</a>
</li>
<li>
<a href="">메뉴4</a>
</li>
</ul>
</div>
</div>
</nav>
<section>
<table id="jqGrid"></table>
<div id="jqGridPager"></div>
</section>
<button id="export" class="btn btn-lg ">export</button>
</div>
<script type="text/javascript">
$(document).ready(function () {
$("#jqGrid").jqGrid({
url: 'http://trirand.com/blog/phpjqgrid/examples/jsonp/getjsonp.php?callback=?&qwery=longorders',
mtype: "GET",
styleUI : 'Bootstrap',
datatype: "jsonp",
colModel: [
{ label: 'OrderID', name: 'OrderID', key: true, width: 75 },
{ label: 'Customer ID', name: 'CustomerID', width: 150 },
{ label: 'Order Date', name: 'OrderDate', width: 150 },
{ label: 'Freight', name: 'Freight', width: 150 },
{ label:'Ship Name', name: 'ShipName', width: 150 }
],
loadonce: true,
viewrecords: true,
autowidth : true,
gridview : true,
height: 500,
rowNum: 20,
caption:"/log/api_mal_list_get.json",
loadtext : '로딩중..',
emptyrecords:"No records to view",
loadComplete : function(data) {
//alert(data)
},
gridComplete : function() {
//alert("gridComplete")
},
pager: "#jqGridPager"
});
$("#export").on("click", function(){
$("#jqGrid").jqGrid("exportToExcel",{
includeLabels : true,
includeGroupHeader : true,
includeFooter: true,
fileName : "jqGridExport.xlsx",
numberFormat: "#,##0.00",
datetimeFormat: "yyyy.mm.dd",
maxlength : 40 // maxlength for visible string data
})
return false;
})
});
</script>
</body>
</html>4. 추가로 jszip 자바스크립트를 활용하면 간단한 엑셀 다운로드도 구현이 가능하다.